Together with my team at the Süddeutsche Zeitung GmbH I developed landing pages for the companies digital products. I really enjoyed the cooperation between Design, Marketing, UX and Development and it’s worth to show some of the outcome.
My role in this process was to translate our designers` templates in HTML, CSS and Javascript. For that I used technologies like Grunt, Sass and Git. The UI is based on modern CSS3 techniques like Flexbox and CSS-Grid.
This blog post demonstrates three landing page types for different products: apps, vouchers and subscriptions.
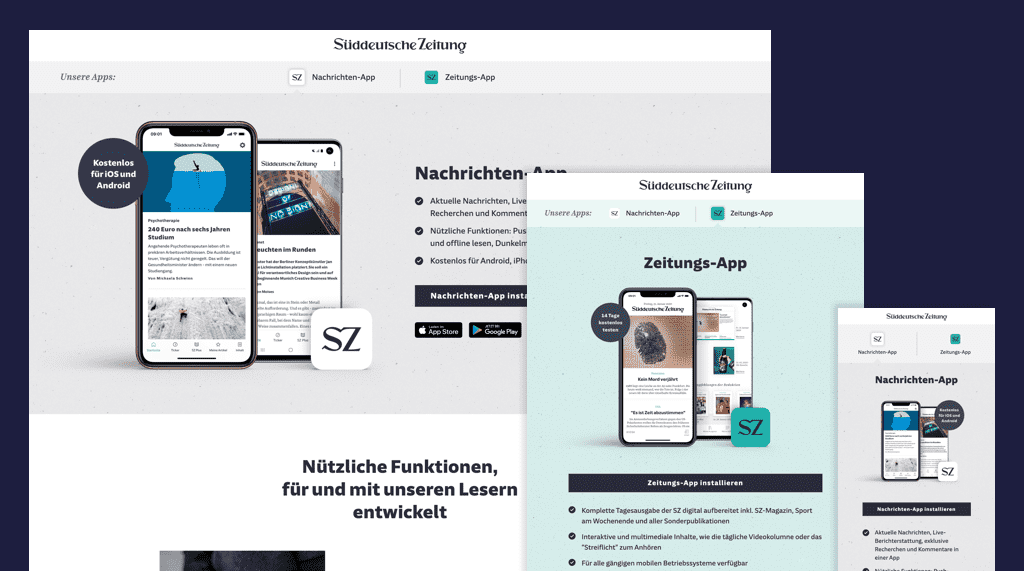
Presenting the Apps

The SZ offers two apps for its users. To better promote both in the internet the team created a landing page that informs about the different features and helps users to install the app.
The navigation at the top enables the user to toggle between the landing page for the green app and the one for the white app. This lets him easily compare the two products.
Visit the site / Checkout the pdf
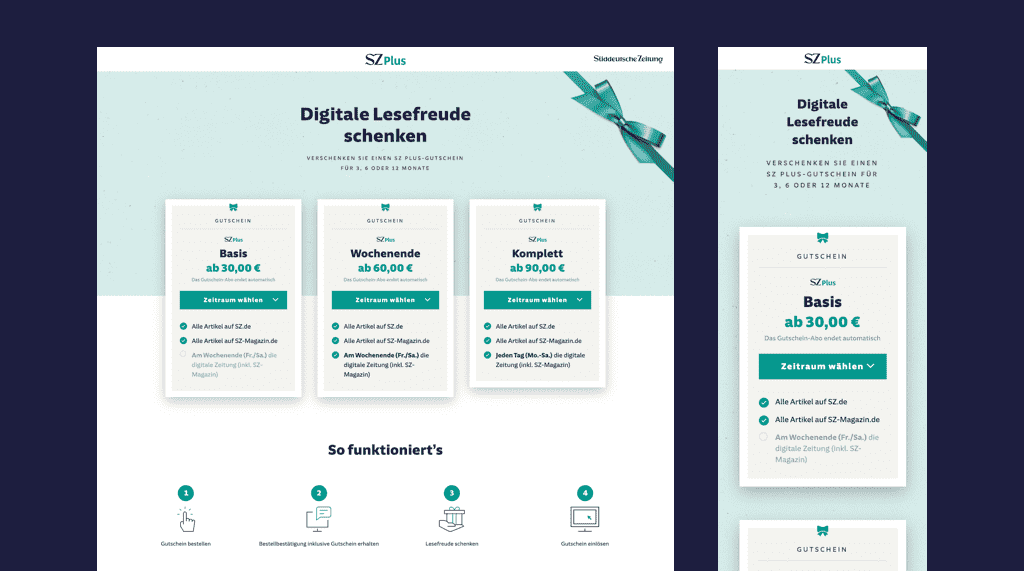
Vouchers

The voucher pages` main goal is to sell digital subscriptions as presents that users can purchase. The vouchers are available for three different periods. The Call-To-Actions works like an accordions that enables the user to choose.
Visit the site / Checkout the pdf
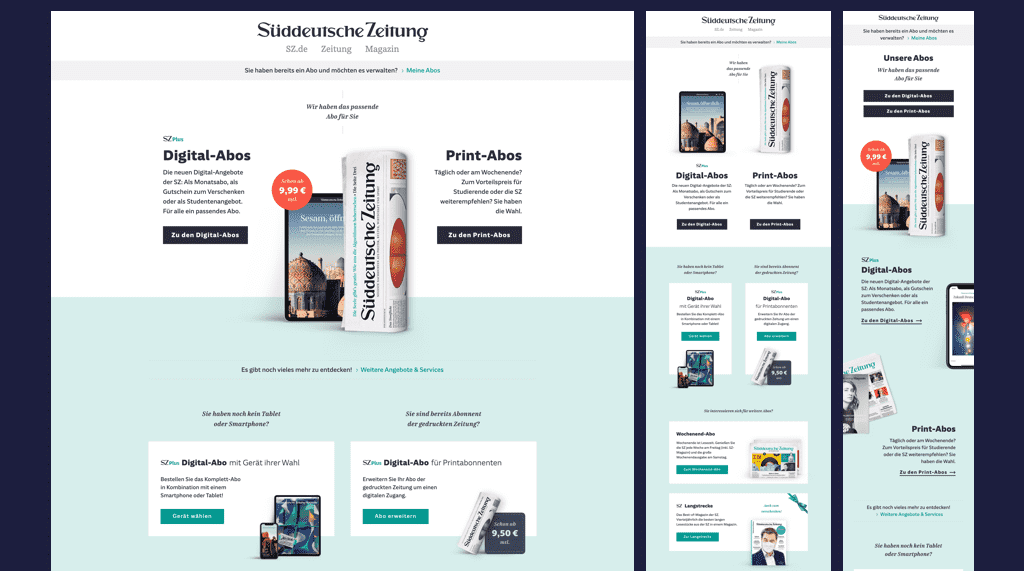
Subscriptions

The main purpose for the subscription page was to let the user decide weather he wants to see the current print or digital subscriptions the SZ has to offer.
The landing page works like a junction where the user takes decides between print or digital. Both products are equally communicated.
Visit the site / Checkout the pdf

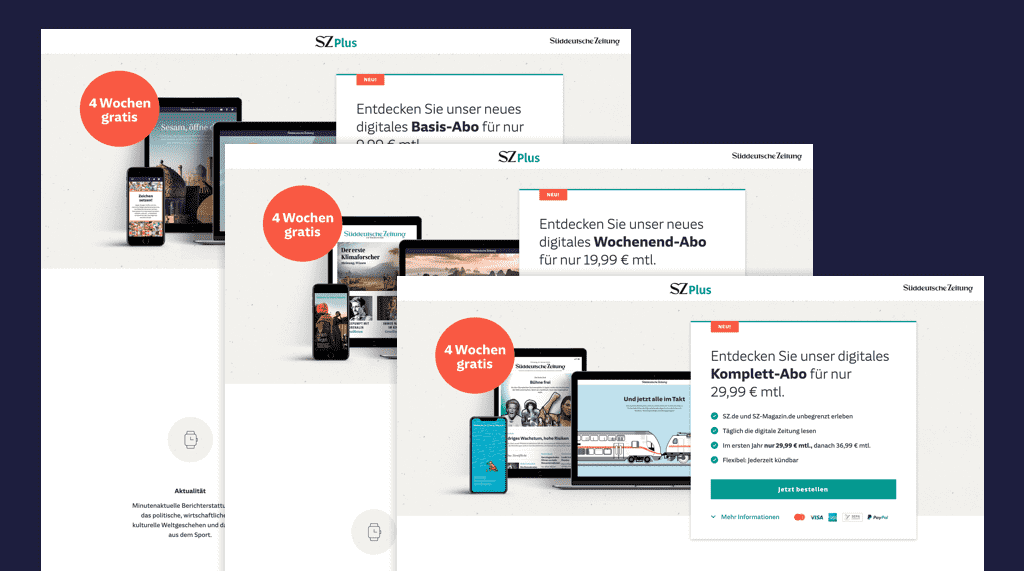
For online marketing purposes there was a need for landing pages that communicate each offer. Sometimes there are campaigns that only sell the small subscription while e.g. a newsletter promotes the medium or complete subscription. So besides the main digital subscription page the SZ needed more particular landing pages for the online marketing channels.