Together with my team at the Süddeutsche Zeitung GmbH, I developed landing pages for the company’s digital products. I really enjoyed the collaboration between Design, Marketing, UX, and Development, and it’s worth showcasing some of the outcomes.
My role in this process was to translate our designers’ templates into HTML, CSS, and JavaScript. For that, I used technologies like Grunt, Sass, and Git. The UI is based on modern CSS3 techniques such as Flexbox and CSS Grid.
This blog post demonstrates three landing page types for different products: apps, vouchers, and subscriptions.
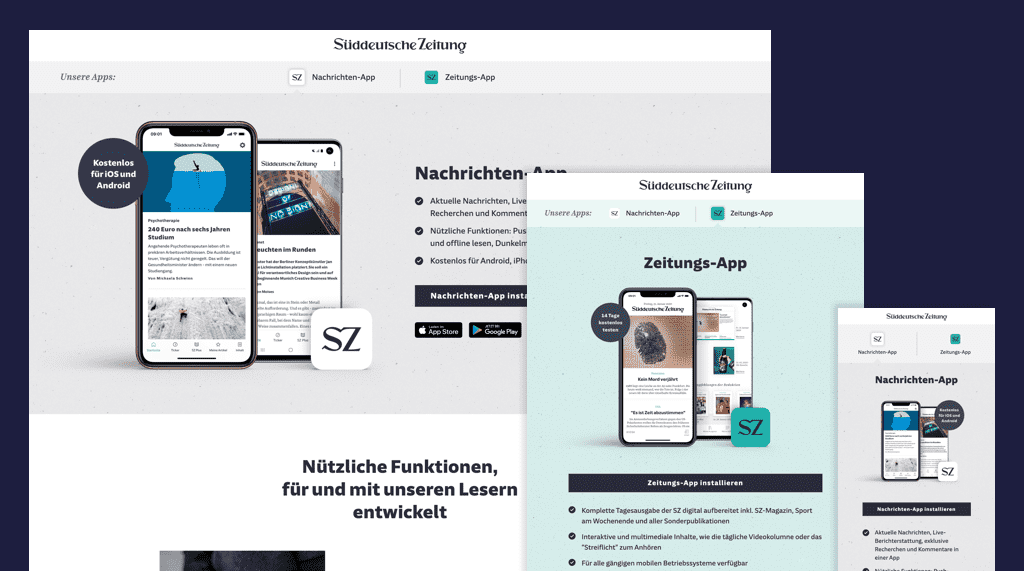
Presenting the Apps

The SZ offers two apps for its users. To better promote both on the internet, the team created a landing page that highlights their features and helps users install the apps.
The navigation at the top allows users to toggle between the landing pages for the green app and the white app, making it easy to compare the two products.
Visit the site / Check out the PDF
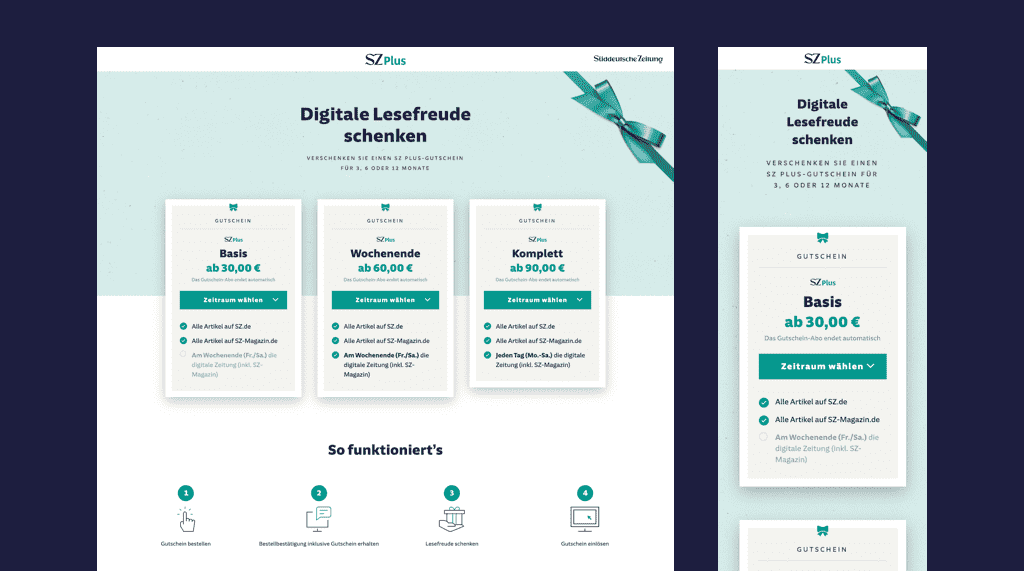
Vouchers

The voucher pages’ main goal is to sell digital subscriptions as gifts that users can purchase. The vouchers are available for three different durations. The call-to-actions work like accordions, enabling users to make their selection.
Visit the site / Check out the PDF
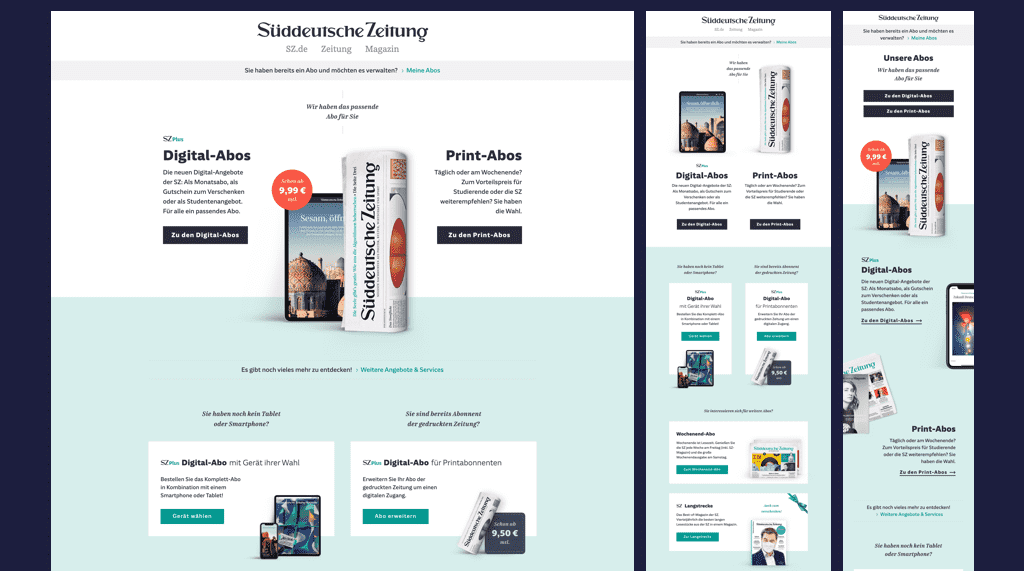
Subscriptions

The main purpose of the subscription page was to let users decide whether they wanted to explore the current print or digital subscriptions offered by SZ. The landing page acts as a junction where users choose between print or digital, with both options equally highlighted.
Visit the site / Check out the PDF

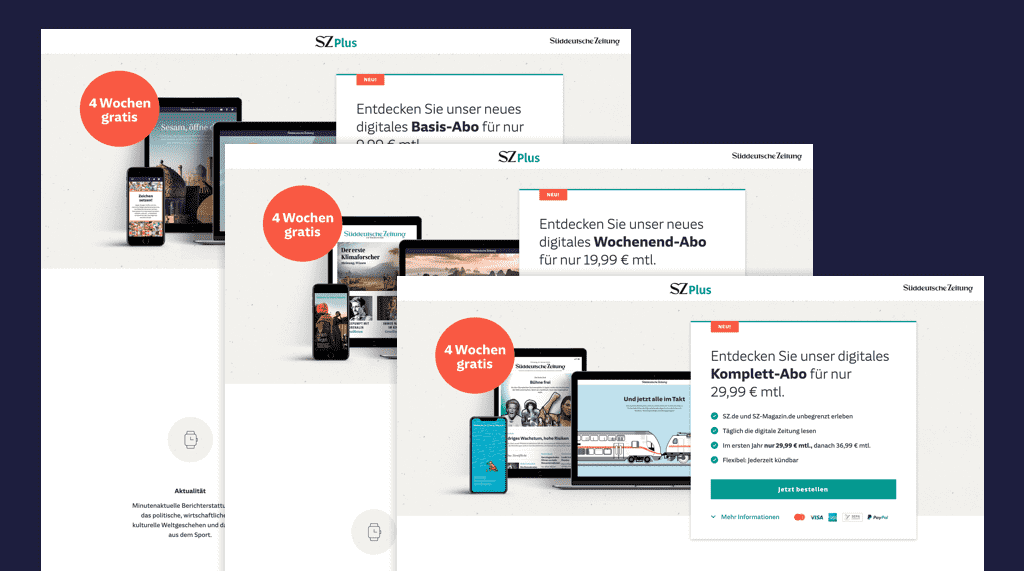
For online marketing purposes, there was a need for landing pages that clearly communicate each offer. Sometimes campaigns only promote the smaller subscription, while newsletters might highlight the medium or complete subscriptions. Besides the main digital subscription page, SZ required more specific landing pages tailored to online marketing channels.